API CATALOG
A developer experience focused on discovering an API, understanding its functionality, trying it out, and monitoring its performance and usage.
COMPANY
Blue Yonder | Panasonic
ROLE
Lead Designer
TIMELINE
Apr 2021 - Jan 2022
TOOL
Figma • FigJam • Dovetail
KEY
User Research • User Interview • Comparative Analysis • User Story Mapping • Information Architecture • Supply Chain • AI • ML • SaaS • Agile
ABOUT BLUE YONDER
Blue Yonder's intelligent supply chain platform enables global brands to utilize the maximum power of their data to integrate, process, and take action at scale across their supply chains. The Luminate Platform provides a single end-to-end view of businesses for proactive planning, delivering world-class experiences to their customers.
A proven pioneer in the autonomous supply chain, Blue Yonder continuously invests in developing innovations to enable its manufacturing, logistics, and retail customers to stay ahead of the curve.
By harnessing the Edge, Cloud, and AI/ML, the synchronized end-to-end supply chain management solutions give companies the knowledge and tools they need to optimize business decisions, create a more profitable supply chain, and deliver superior customer experiences.
PROBLEM STATEMENT
The assumption that the developer portal is only for developers often leads to forgetting that the overarching goal is to improve the communication and adoption of the API catalog. Unclear navigation results in low adoption and lost, discouraged users. An inconsistent experience arises from little or no attention to establishing documentation protocols and identifying what additional documentation should or could be visible to the directory.
GOAL
The objective was to build an API catalog that supports APIs and reference documentation integrated with Swagger UI. Also, to realize the need for intuitive navigation, search functionality, and filtering for defining a site architecture while understanding user journeys to create a more seamless experience.
DISCOVERY & RESEARCH METHODS
1:1 Open-ended Interviews
Comparative Analysis
User Story Mapping
Information Architecture
COMPARATIVE ANALYSIS
A SWOT analysis of competitive developer portals like Swagger, Stripe, Plaid, and Mercedes-Benz helped understand their strengths and weaknesses and identify opportunity areas and potential threats.
I. Strengths
- An introduction page or home page.
- Quick and easy navigation.
- Grouping by categories or use cases.
- Documentation for each API.
II. Weaknesses
- A continuous data flow with no section demarcations leads to confusion and information overload.
- Lacking the ability to expand and collapse sections.
- Lacking the ability to trace back steps.
III. Opportunities
- A quick learn or 'how-to' guide for client libraries.
- A list of common data types and error codes.
- Suggesting similar or related APIs.
- Ability to copy and try out code.
- Simplification without information overload.
IV. Threats
- Lacking a user-friendly and intuitive experience to increase engagement.
- Lacking proper categorization, search, and filtering.
- Technical limitations.
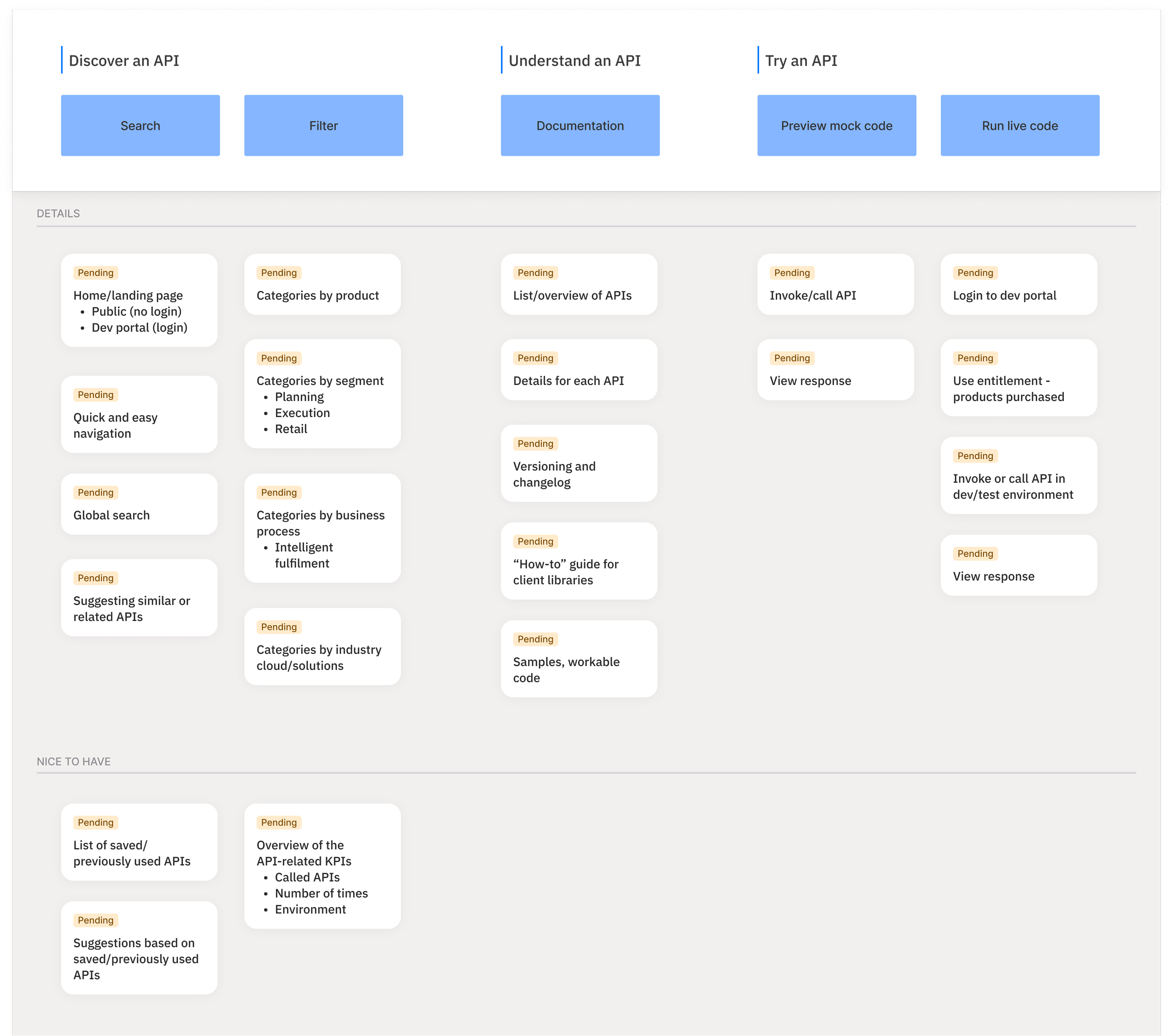
USER STORY MAPPING
User story mapping is a visualization technique used in Agile methodologies to understand, prioritize, and organize the work needed to develop a product. It helps teams focus on user needs, identify gaps, prioritize tasks effectively, and ensure that the product evolves to deliver the most value to users while meeting business goals.

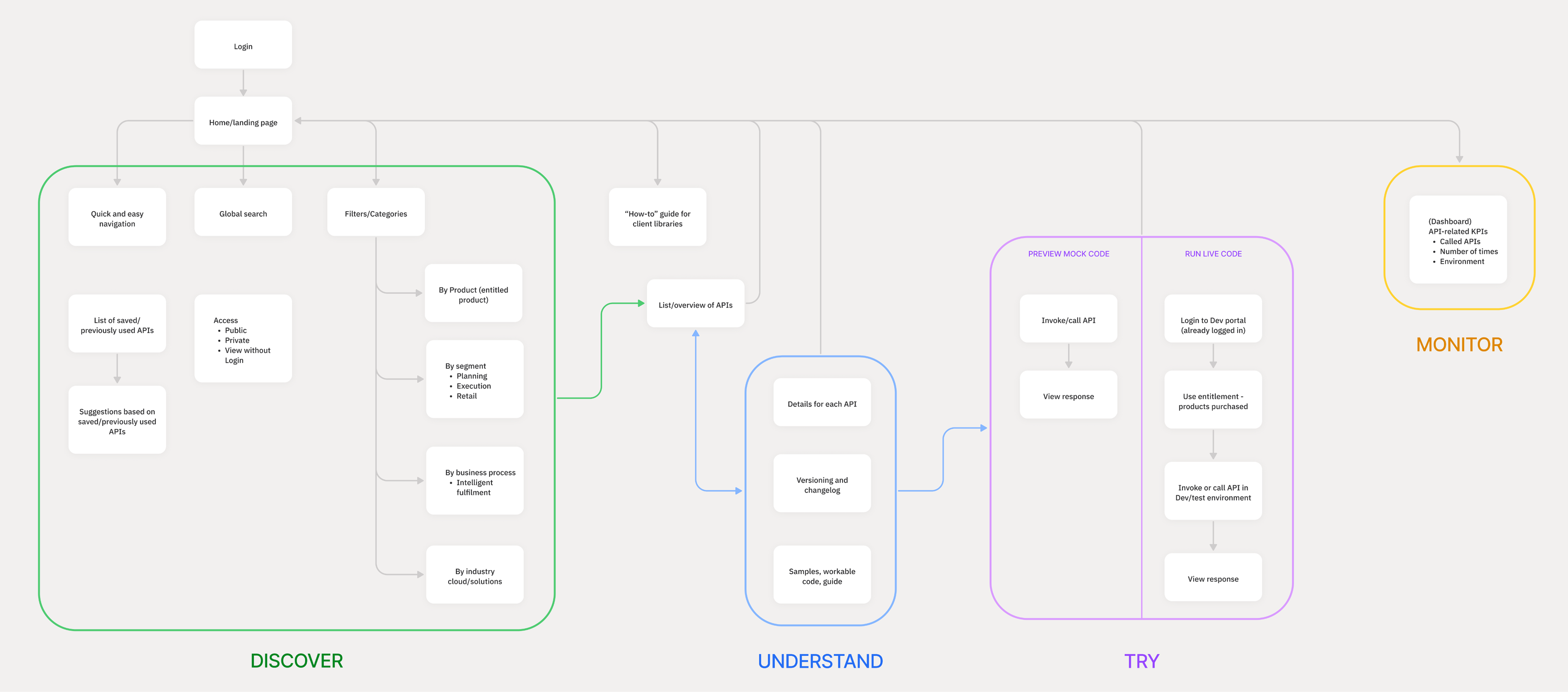
INFORMATION ARCHITECTURE

KEY FOCUS AREAS
- How might we facilitate an intuitive navigation and discovery of APIs?
- How might we uphold the design system look and feel with the Swagger UI integrations?
- How might we foster a consistent documentation protocol and avoid information overload?

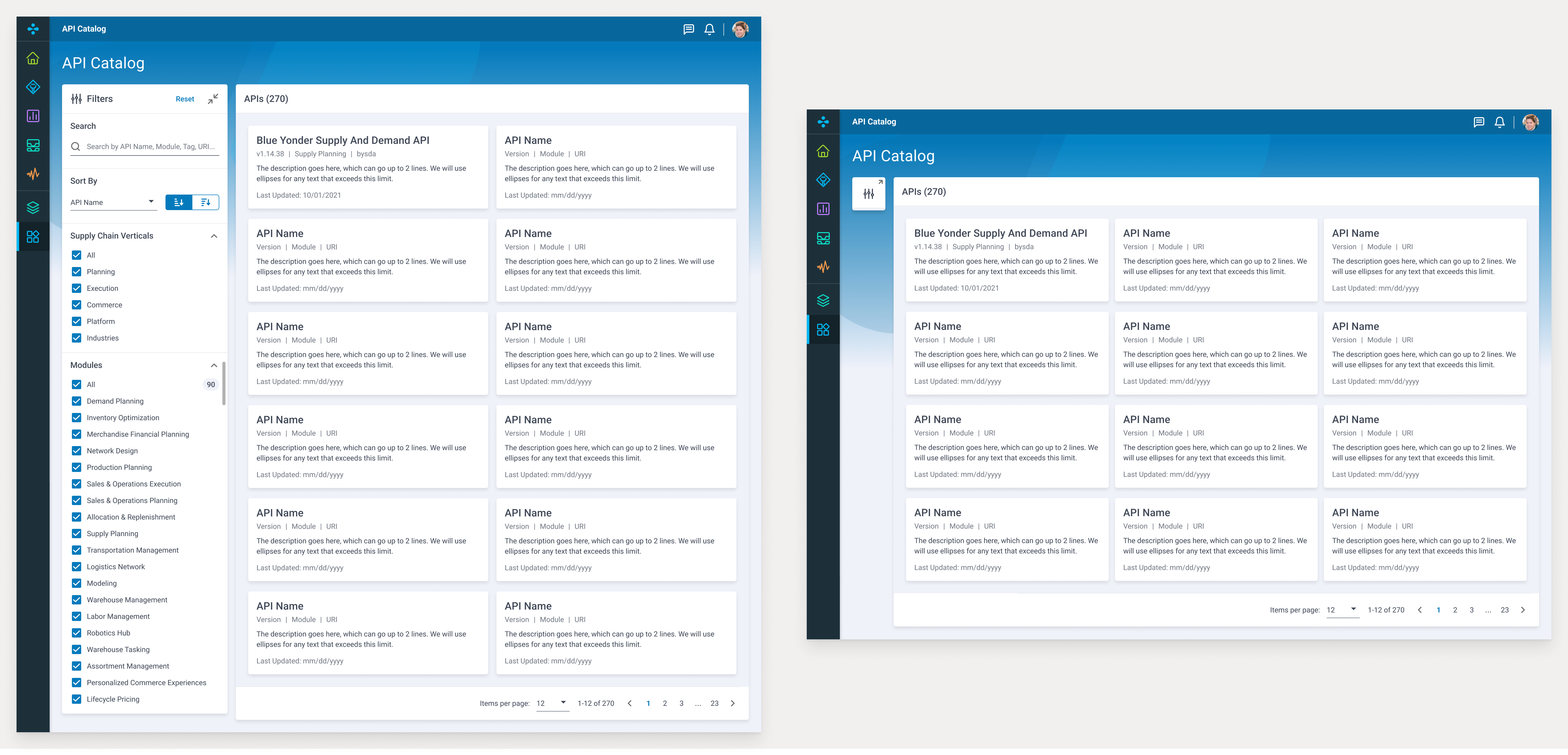
DISCOVER AN API
The API Catalog is a collection of APIs, with brief descriptions for each API and highlighting their value in solving varying user problems. The collapsible left panel streamlines global search, sort, and filter capabilities. Pagination helps relieve infinite scrolling.
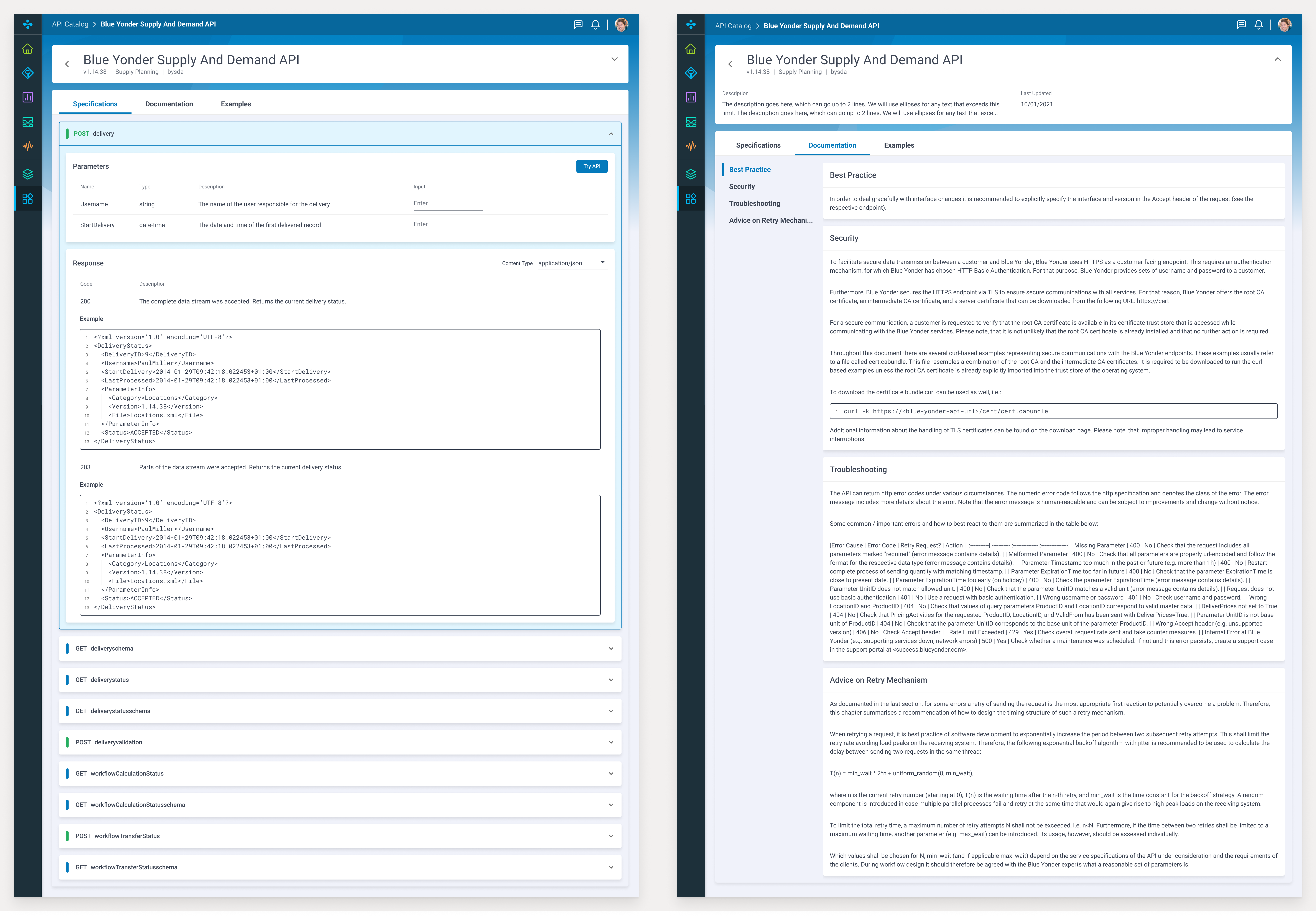
UNDERSTAND & TRY AN API
A simplified documentation standard, effortlessly consumed by novices and experts alike, enables users to begin sampling and working with the API quickly and seamlessly.

LEARNINGS
I. Collaboration
Creating a user-centered experience for a product is a multidisciplinary effort, so it is crucial to hear the vision of members from across teams. From the earliest stage of the project, involve key stakeholders and team members, which will help make everyone feel ownership of the design choices.
II. Rationale
In a collaboration where everyone may not agree, be sure to clarify the rationale behind your decision and try to anticipate questions from stakeholders.
III. Feedback
One of the most important skills is learning to give and receive feedback. While receiving feedback, listen actively and avoid being defensive. Critical feedback is an opportunity to look at the work from a different perspective and learn from it. When giving feedback, be honest, transparent, and kind.
IV. Business Case
When the design maturity for the proposed solution is not entirely supported, it helps to back the ideas with a business case that justifies certain decisions, hopefully getting the team on board.
"The best way to predict the future is to create it." – Peter Drucker
Let's shape the future together!
CONNECT
© 2025 Aishwarya Singh